
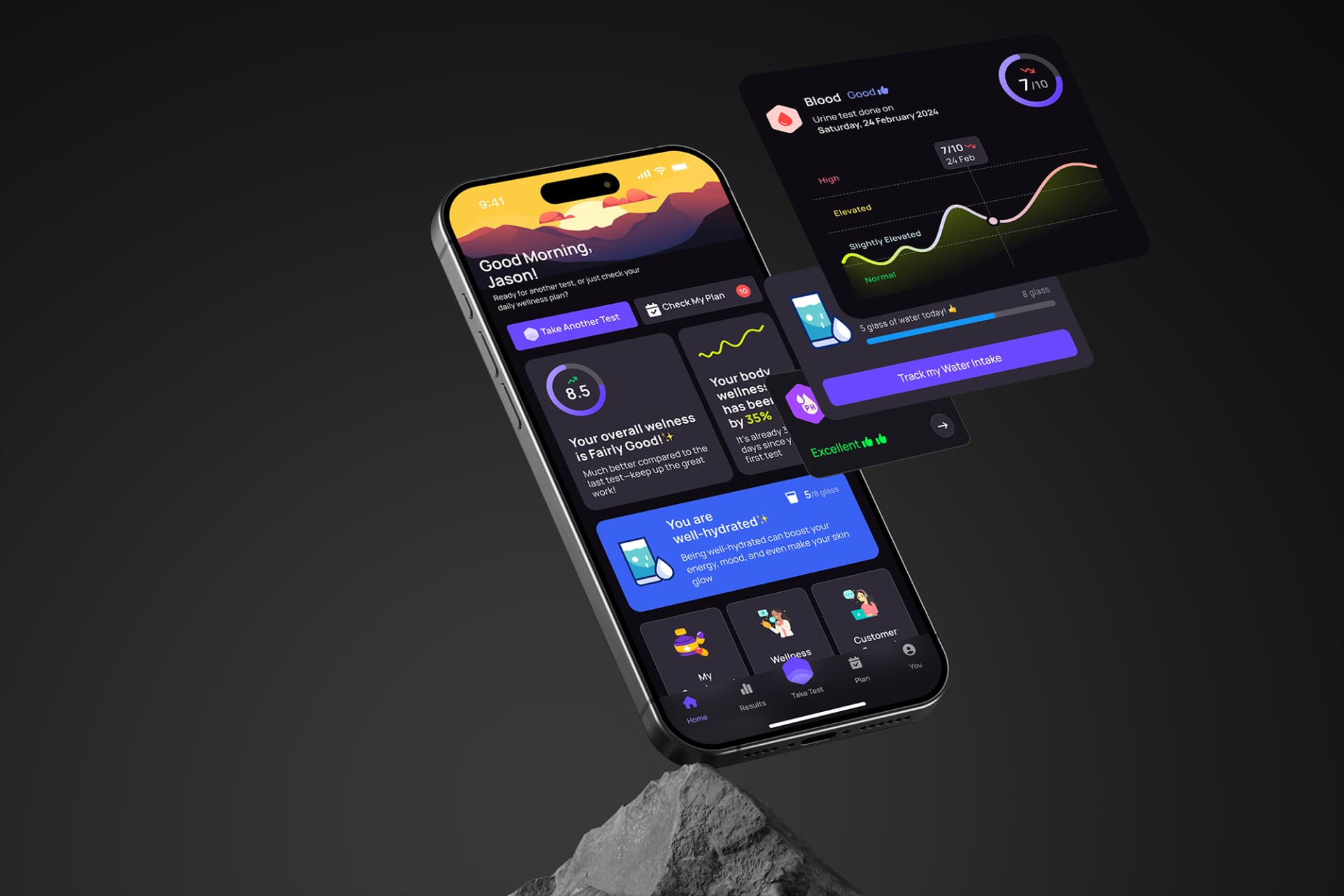
Perfeqt is an app to get your wellness insight generating parameters from scanning a urine test paper.
Perfeqt also offers a personalized lifestyle, food, and supplements recommendations tailored to your wellness parameters.

The app UI is designed to be conversational and intuitive to help users feel comfortable and confident to follow the test-taking process.
